Radio button
Use radio buttons when you have a group of mutually exclusive choices and only one selection from the group is allowed.
Overview
Radio buttons are used for mutually exclusive choices, not for multiple choices. Only one radio button can be selected at a time. When a user chooses a new item, the previous choice is automatically deselected.
When to use
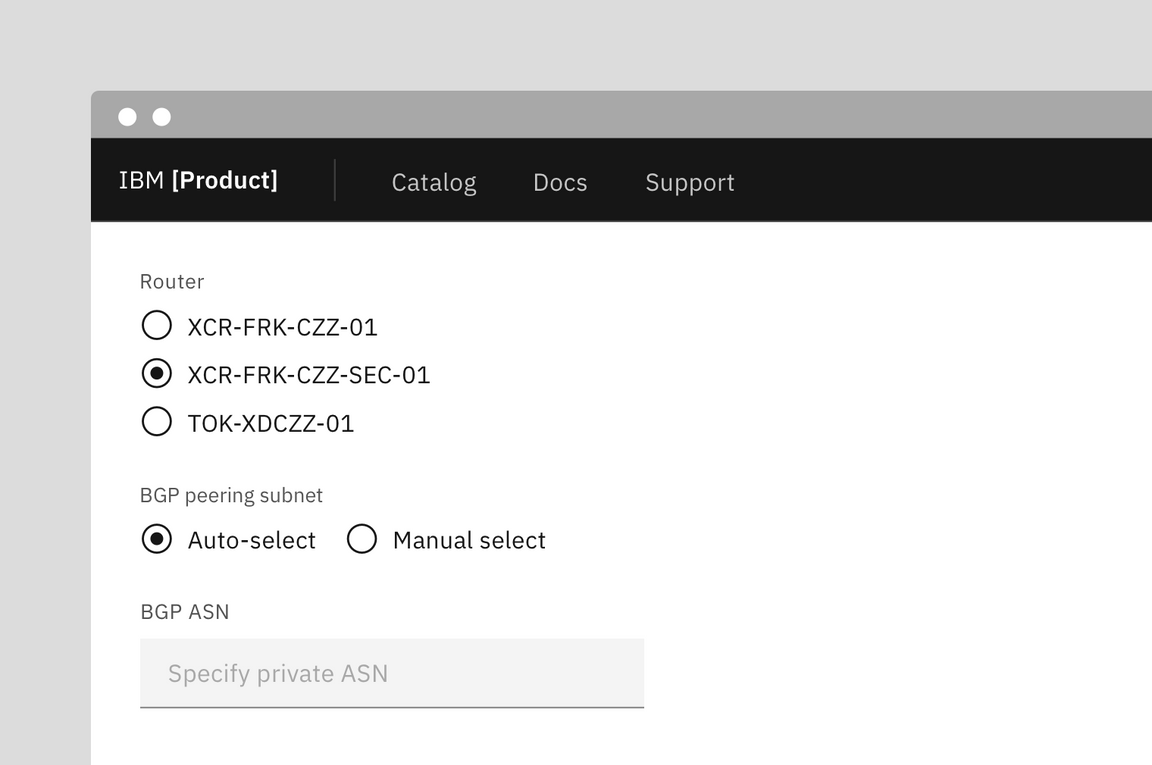
Form
Can be used in forms on a full page, in modals, or on side panels.
Settings
Used to change from one setting to another in a menu, page, or component.
Selection in lists
Used to choose a singular item within data tables or lists.

When not to use
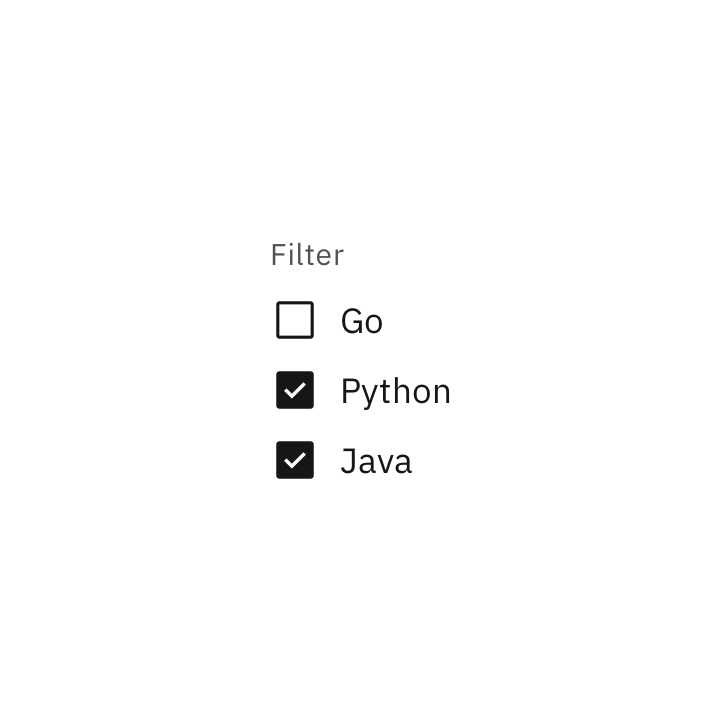
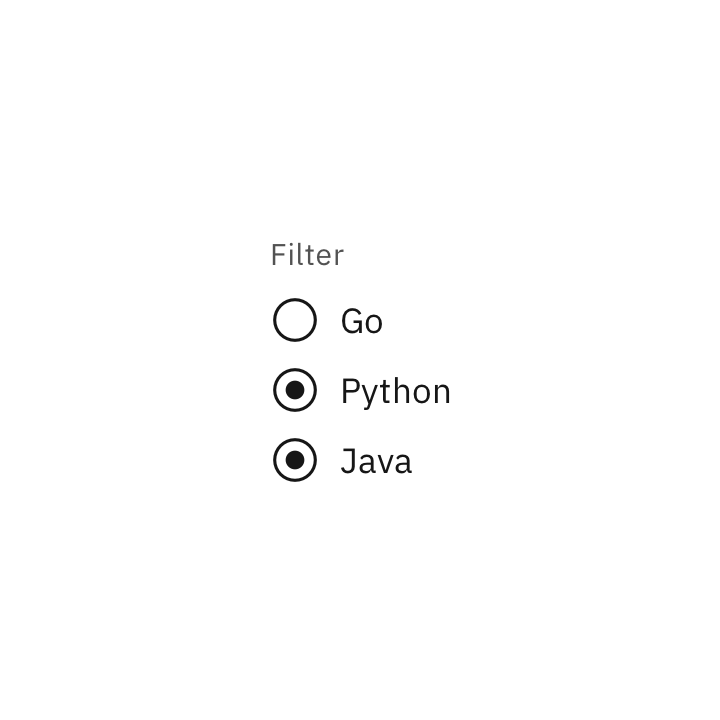
If a user can select many option from a list, use checkboxes instead of radio buttons. Radio buttons allow the user to select only one item in a set whereas checkboxes allow the user to select multiple options.

Do use checkboxes when multiple items can be selected.

Don't use radio buttons when multiple items can be selected.
Live demo
Formatting
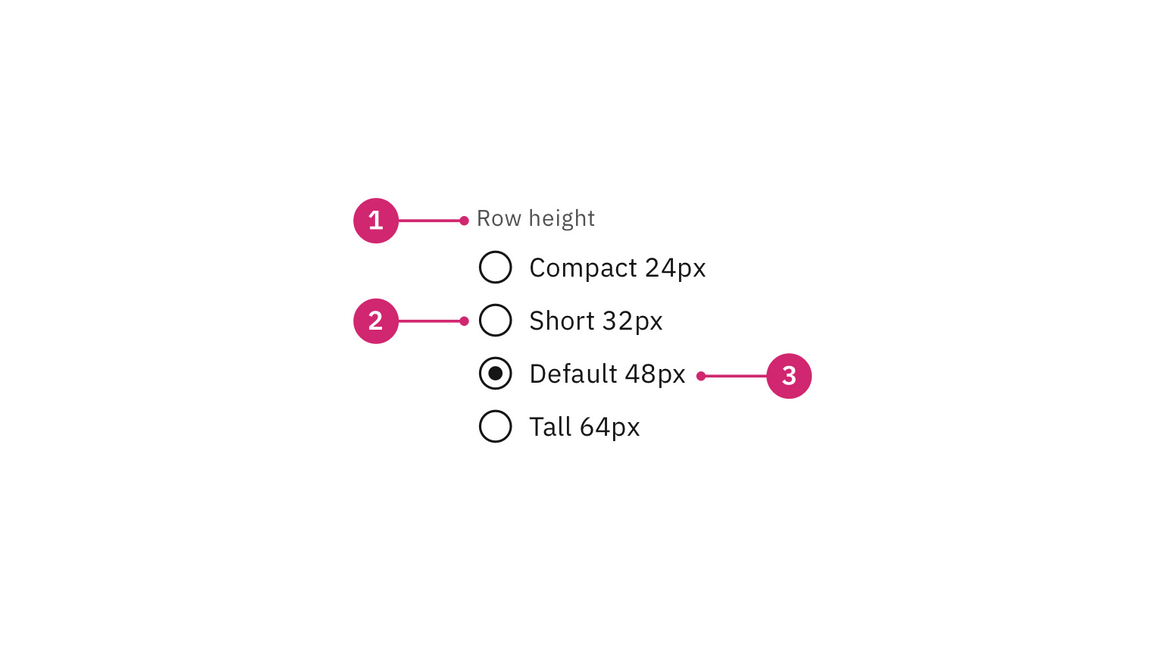
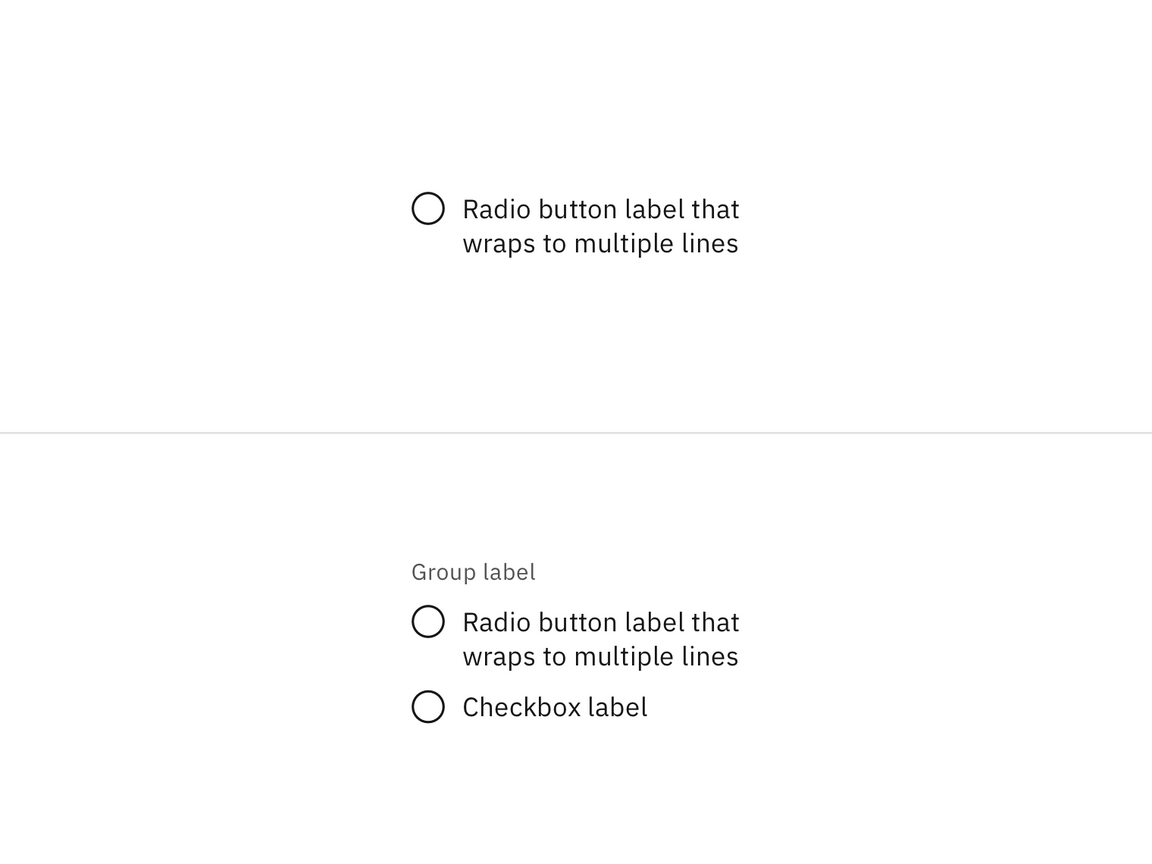
Anatomy
The radio button component is comprised of a set of clickable circles (the inputs) with text labels positioned to the right. If there is a group of radio buttons, a group label can be added.

- Radio button group label (optional): Describes the group of options or provides guidance for making a selection.
- Radio button input: A radio button indicating the appropriate state. By default an option is selected.
- Radio button label: Describes the information you want to select or unselect.
Alignment
Radio button labels are positioned to the right of their inputs in languages that read left to right. If there is a radio button grouping, they can be laid out vertically or horizontally depending on the use case and the structure of the UI. When possible, arrange the radio button and checkbox groups vertically for easier reading.

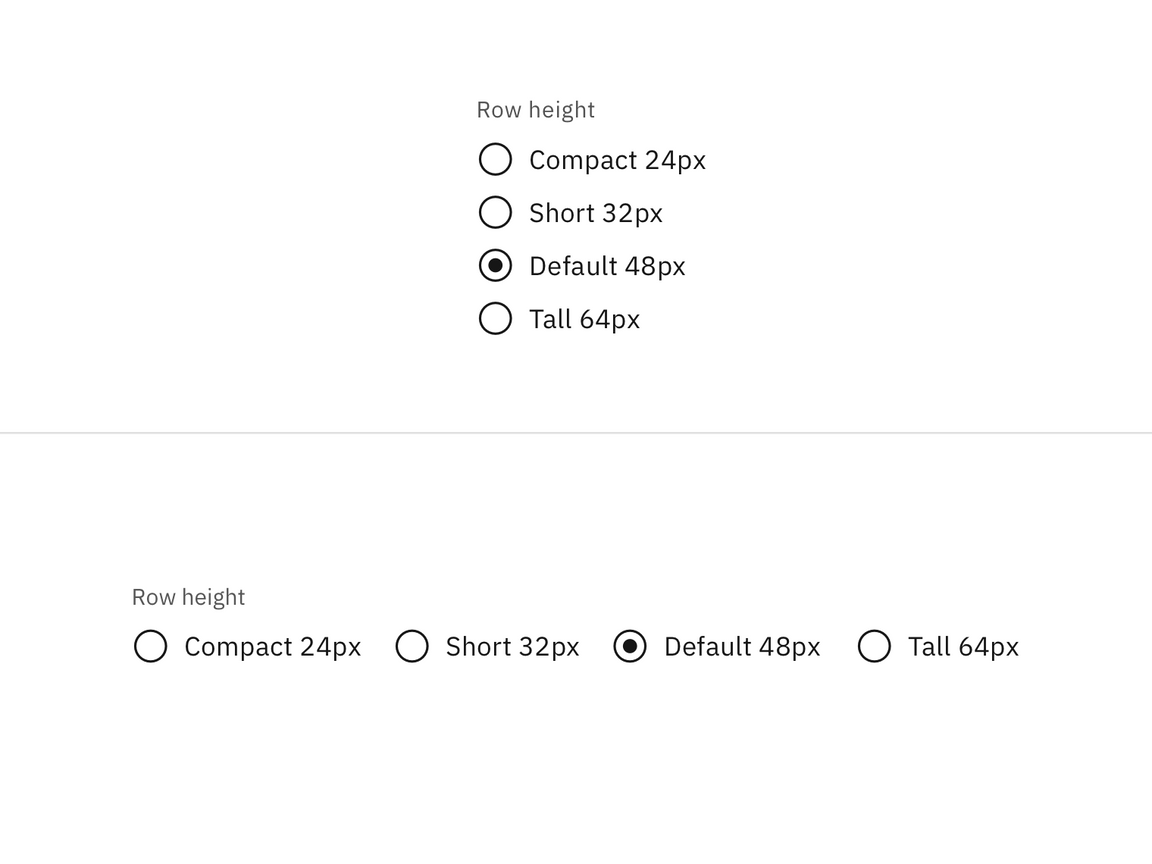
Vertically stacked versus horizontal alignment
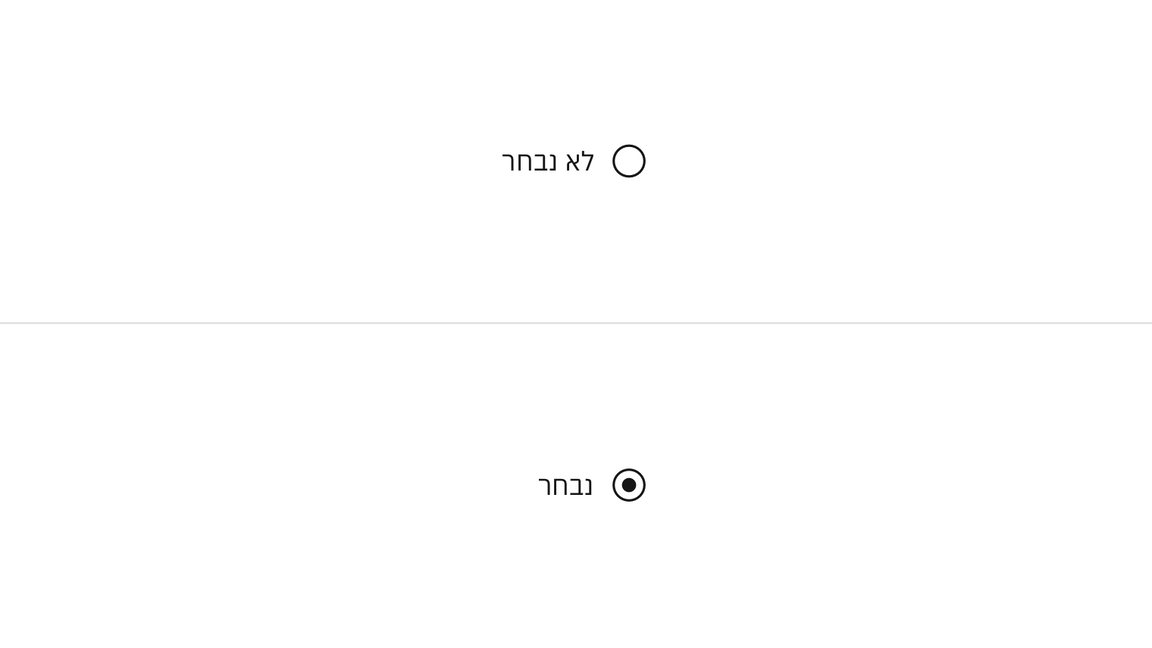
For languages that read right to left, it’s acceptable to place labels to the left of the inputs.

Example of radio buttons for languages that read right to left instead of left to right
Placement
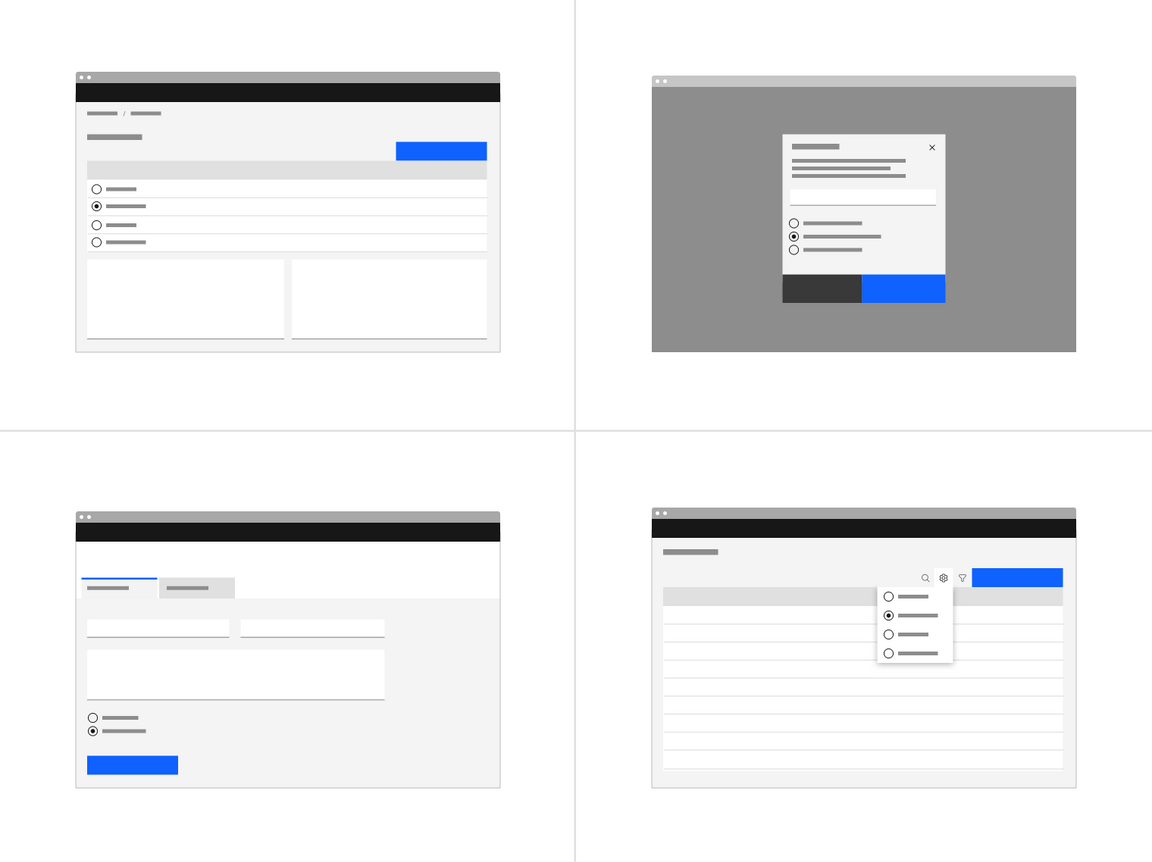
The radio button component is often used in forms. Forms can be placed on a full page, in a modal, or in a side panel. A radio button can also be used for changing settings in a menu or selecting a singular item in a data table.

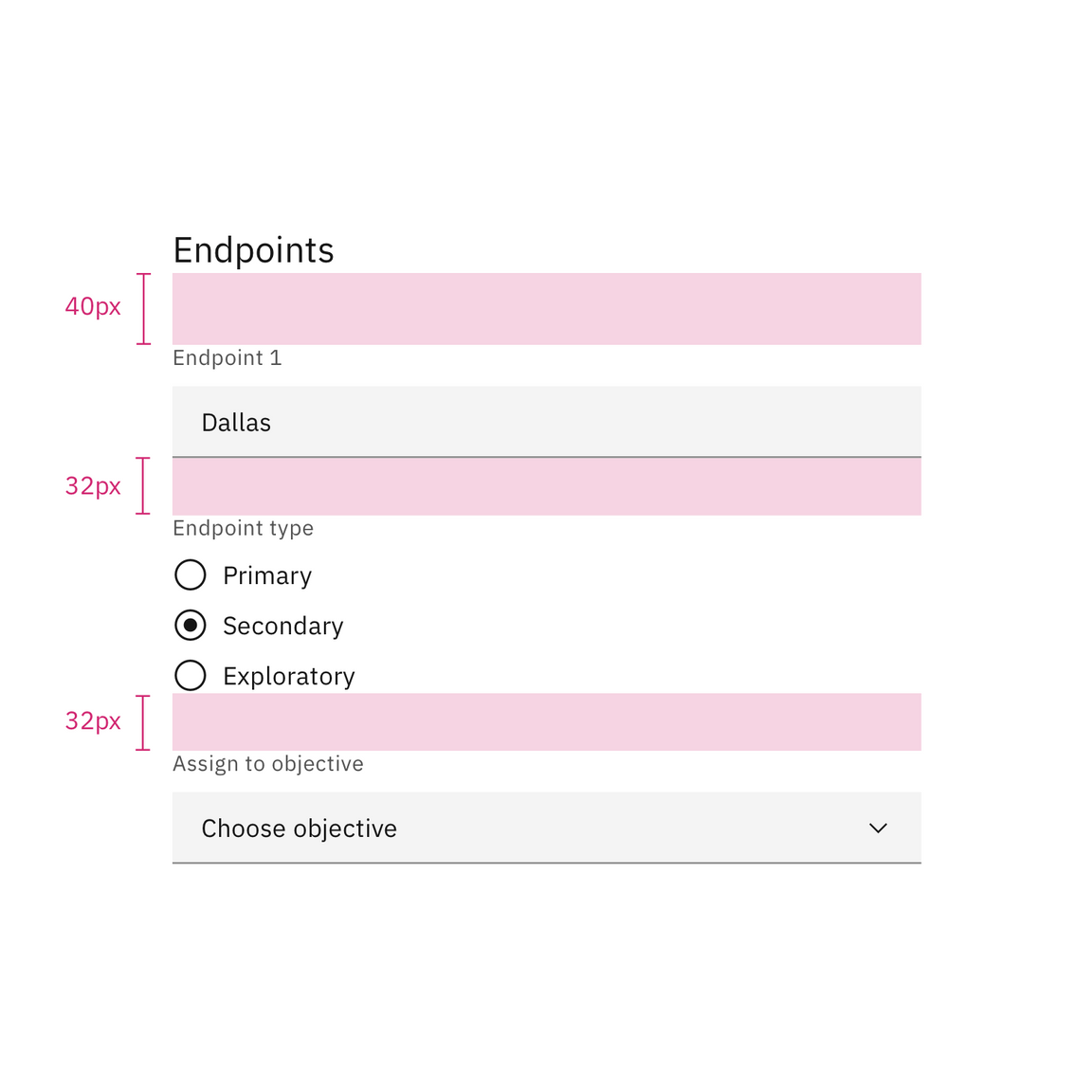
Radio buttons in a form should be placed at least 32px (layout-03) below or
before the next component. Spacing of 24px (layout-02) or 16px (layout-01)
can also be used when space is more restricted or if the form is more complex.
For more information on spacing in forms, see our form style guidance.

Spacing between a radio button and other components in a form
Content
Main elements
Group labels (optional)
If necessary, a heading can accompany a set of radio buttons to provide further context or clarity.
- A group label can either state the category of the grouping or describe what actions to take below.
- Use sentence case for group labels.
- In some cases, a group of radio buttons may be within a larger group of components that already have a group label. In this case, an additional group label for the radio button component itself is not needed.
- Regardless of whether the label is visible in the interface, a group label is always needed in code, whether it’s for one checkbox or a group of them. See the radio button code tab for more information.
Radio button labels
- Always use clear and concise labels for radio buttons.
- Be explicit about the results that will follow if the radio button is selected.
- Labels appear to the right of radio button inputs.
Overflow content
- We recommend radio button labels being fewer than three words.
- If you are tight on space, consider rewording the label. Do not truncate radio button label text with an ellipsis.
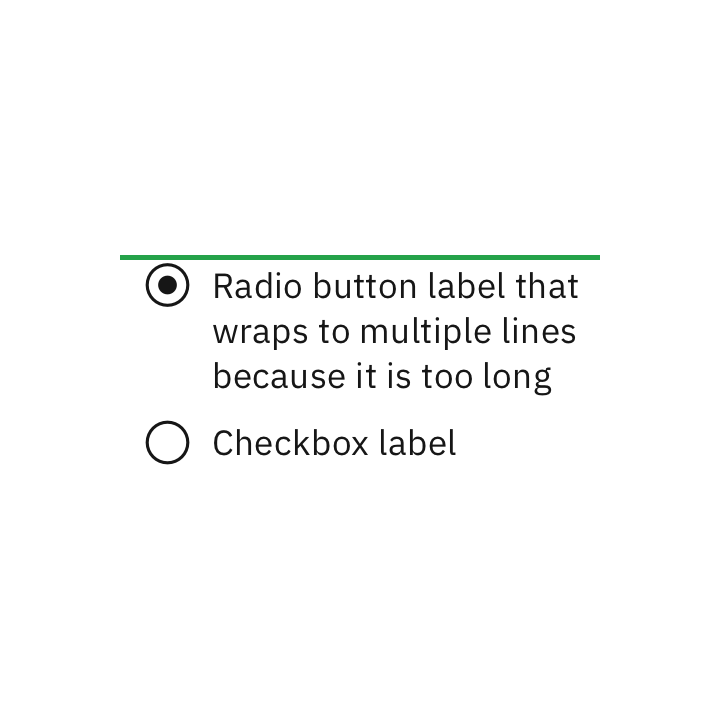
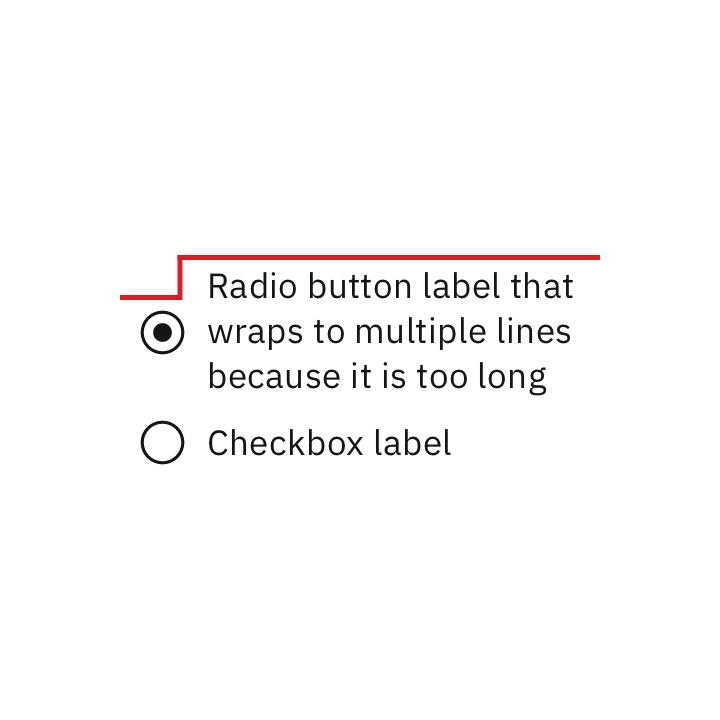
- Long labels may wrap to a second line, and this is preferable to truncation.
- Text should wrap beneath the radio button so the control and label are top aligned.


Do let text wrap beneath the radio button so the control and label are top aligned.

Do not vertically center wrapped text with the radio button.
Further guidance
For further content guidance, see Carbon’s content guidelines.
Behaviors
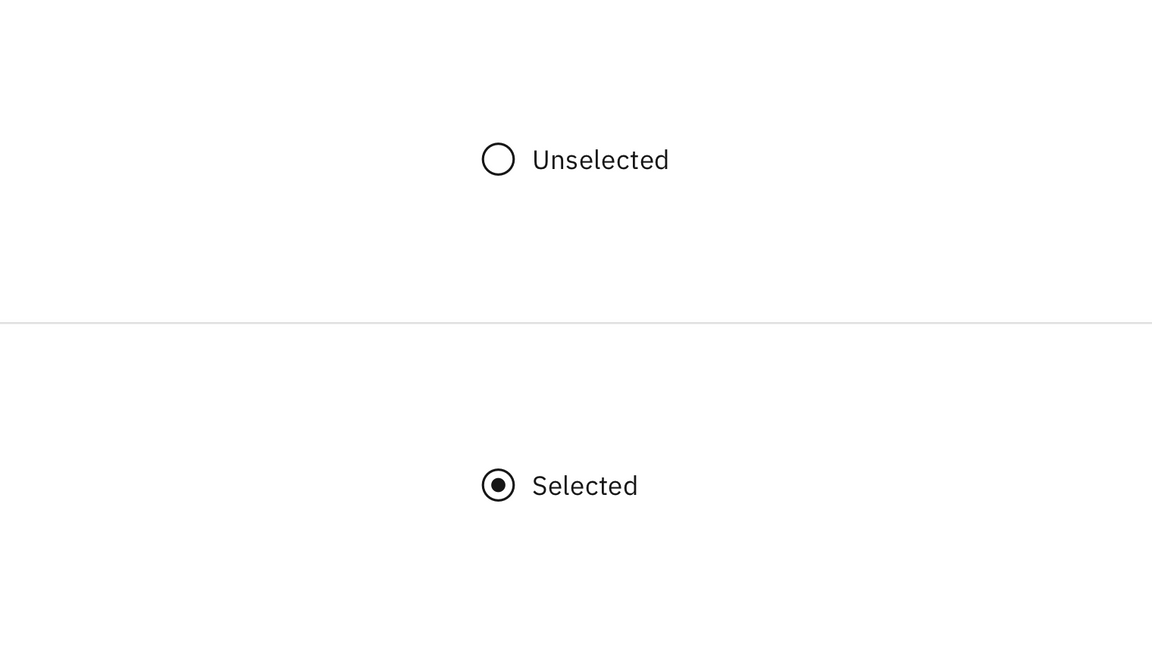
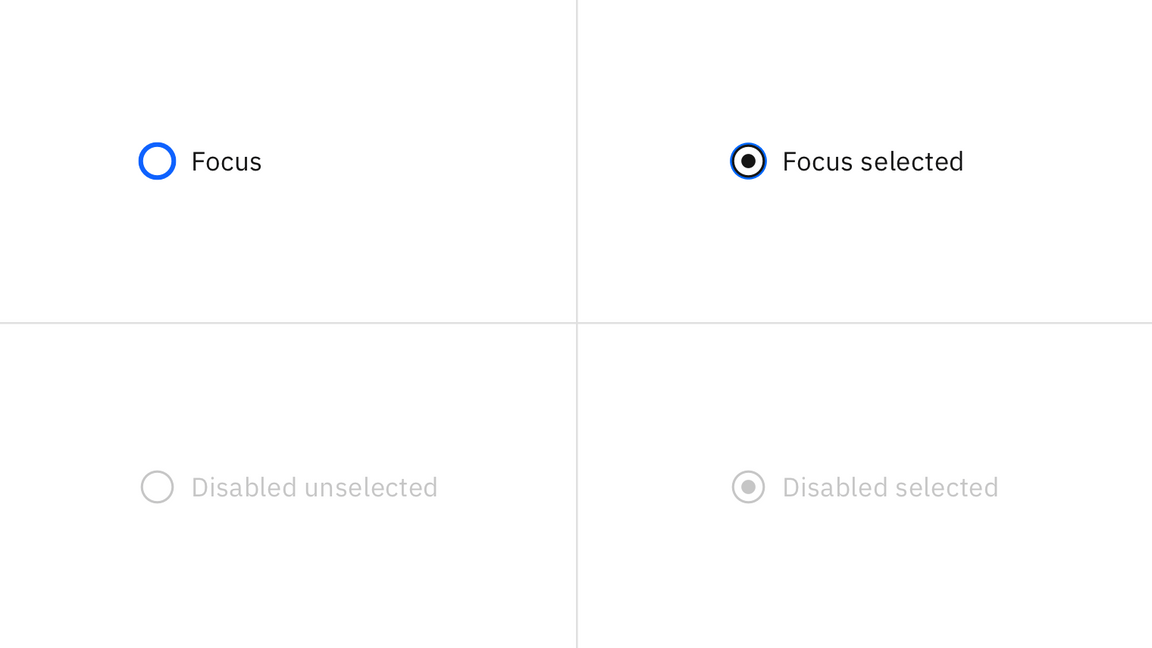
States
The radio button input allows for two states: unselected and selected. The default view of a radio button is having at least one radio button preselected. Only one radio button should be selected at a time. When a user chooses a new item, the previous choice is automatically deselected.

In addition to unselected and selected states, radio buttons also have states for focus and disabled.

Interactions
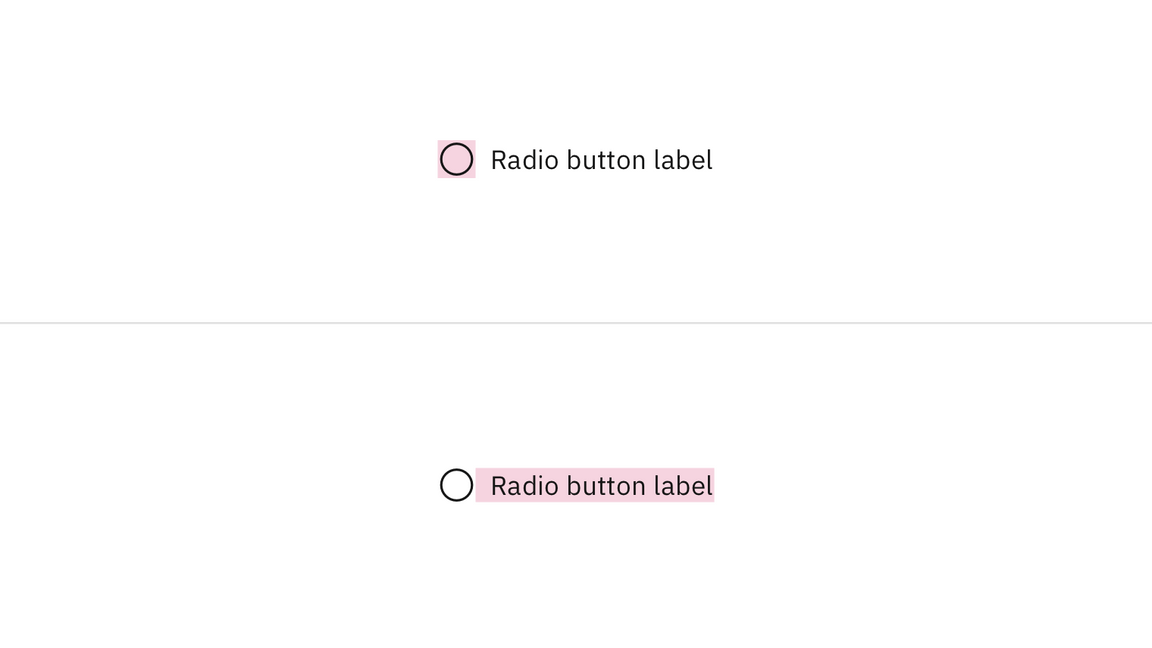
Mouse
Users can trigger an item by clicking the radio button input directly or by clicking the radio button label. Having both regions interactive creates a more accessible click target.

Keyboard
One radio button should be selected by default. Users can navigate between radio
button inputs by pressing Up or Down arrow keys. Users can trigger a state
change by pressing Space while the checkbox input has focus. For additional
keyboard interactions, see
the accessibility tab.
Screenreader
VoiceOver: Users can navigate between radio buttons by pressing the Up and
Down arrow keys.
JAWS: Users can navigate between radio buttons by pressing the Up and Down
arrow keys.
NVDA: Users can navigate between radio buttons by pressing the Up and Down
arrow keys.
For additional information, see screen reader tests.
Default selection
A set of radio buttons should default to having one option selected. Never display them without a default selection.
Related
Radio buttons versus checkboxes
Radio buttons allow users to select one option from a group of mutually exclusive choices, while checkboxes allow for a selection of one of more options from a group. In the use cases where multiple selections are allowed, use the checkbox component instead of the radio button.
Radio button verses selectable tile
Radio buttons should have concise, easy to compare options. If more information is required to make a choice, like pricing plans or additional links, consider using a selectable tile.
Structured list
If a user needs to choose a singular item from a list that has simple data and multiple columns, a selectable structured list can be used.
Tables
See the data table component for guidance on how to use radio buttons within a table.
Radio button verses toggle switch
Toggle switches are preferred when the user options are true or false. By comparison, radio buttons are mutually exclusive and can have many other options.
References
Jakob Nielson, Checkboxes vs. Radio Buttons (Nielsen Norman Group, 2004)
Kara Pernice, Radio Buttons: Select One by Default or Leave All Unselected? (Nielsen Norman Group, 2014)
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.